Website Tuning · Pole Position
Ihre Website auf der Pole Position
Nichts nervt mehr, als wenn es ewig dauert bis eine Website endlich vollständig geladen ist. Das vertreibt Ihre Besucher und ist auch unter dem Aspekt SEO schlecht fürs Google Ranking.
Damit Ihnen das mit Ihrer eigenen Website nicht passiert, hier ein paar Tipps von Wolfgang Junghans zum Thema Website-Tuning.

Schneller als die Konkurrenz
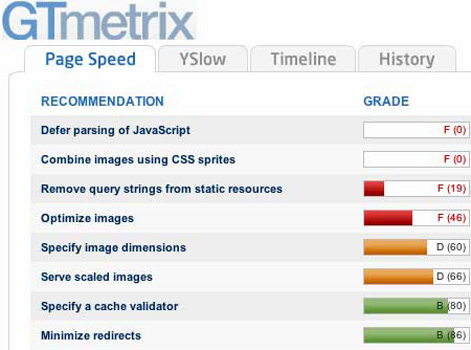
Bevor wir beginnen, hier Links zu Online Test-Tools, die die Performance Ihrer Website testen und Verbesserungsvorschläge machen. Damit können Sie nach dem Website-Tuning feststellen, welche Ladezeitverbesserung Sie im Rahmen Ihrer SEO - Suchmaschinenoptimierung erreicht haben.

Regel Nr. 1: Bilder fürs Internet optimieren
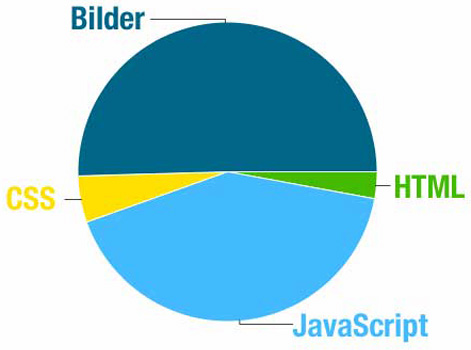
Fotos und Grafiken machen oft bis zu 50% der zu übertragenden Daten aus. Und das ist gut so, denn wer liest im Netz schon gerne viel. Sogar Handyfotos haben eine riesige Datenmenge.
Bevor Sie diese also ins Internet stellen, sollten Sie Ihre Fotos in Bezug auf die Datengröße optimieren. Dazu gehört die Wahl des richtigen Dateiformats, also *.jpg, *.png oder *.gif in Kombination mit einer Datenkomprimierung. Fotobearbeitungsprogramme wie Photoshop oder Photoshop Elements besitzen eine Funktion namens “Für Web speichern”, die es ermöglicht die Datenmenge erheblich zu reduzieren, ohne das dadurch die Bildqualität leidet.
Es gibt auch zahlreiche Online Tools zur Bildoptimierung, z. B.

Lassen Sie Ihren Browser nicht hängen!
Zusätzlich sollten Sie Ihre Bilder und Grafiken vor dem Hochladen auf den Server auf die tatsächlich erforderliche Größe skalieren. Dann muß Ihr Browser nicht mühsam herumrechnen, um die Bilder anzupassen und wird es Ihnen danken.
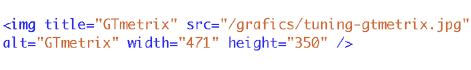
Geben Sie im Image tag die Breite und Höhe der Bilder, einen alternativen Namen und einen Titel ein. Das gefällt auch den Suchmaschinen (SEO) ganz besonders gut.

CSS Image Sprites
Unter einem Image Sprite versteht man die Kombination verschiedener Grafiken in einem einzigen Bild. Webseiten mit vielen Grafiken / Icons / Buttons benötigen eine längere Ladezeit und erfordern unnötig viele Serveranfragen. Image sprites reduzieren die Zahl der Serverzugriffe und sparen Bandbreite.
Eine CSS Image Sprites Anleitung mit Beispielen finden Sie hier: w3schools.com
Ein Herz für Smartphones
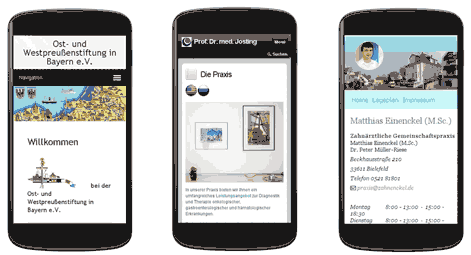
Websites mit Riesenfotos sind zur Zeit "in". Da müssen einem aber auch die Handys leid tun, die diese großen Fotos komplett laden müssen, obwohl sie diese nur ganz klein anzeigen.
Oder wir warten auf das iPhone8 mit Kino-Projektor ![]() . . .
. . .
Wer also möchte, das seine Webseite auch mobil schneller lädt, der sollte seine Fotos und Grafiken zusätzlich zur Desktop- auch in einer Smartphone-Version anbieten.

Gzip - aber Dalli Dalli !
Im Wesentlichen besteht jede Website aus Programmcode ( HTML · CSS · PHP · JavaScript ), Texten und Bildern, die vom Server Ihres Providers ( Strato, All-Inkl, T-Online, Host Europe, 1&1 oder wem auch immer ... ) zum Computer bzw. Smartphone des Besuchers Ihrer Website übertragen werden müssen.
Je kleiner diese Datenmenge und je schneller diese übertragen wird, um so besser. Fangen wir also einfach mal beim Lieferanten Ihrer Daten - Ihrem Provider - an:
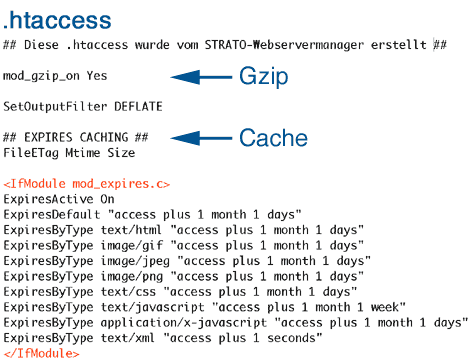
Aktivieren Sie Gzip in der Datei .htaccess. Gzip ist ein freies Kompressionsprogramm, dass Sie auf dem Server Ihres Providers in der Regel ganz einfach aktivieren können. Dadurch werden dann Ihre Daten komprimiert und damit wesentlich schneller übertragen. Wie das geht, erfahren Sie am besten auf den FAQ Hilfe-Seiten Ihres Providers.

Cache - Gedächtnistraining für Ihren Browser
Das Internet vergisst nichts. Der Browser ( egal ob der eigenwillige Internet Explorer, Mozilla Firefox oder Chrome ) hat in der Regel ein sehr schwaches Kurzzeitgedächtnis und fragt immer wieder beim Provider nach, weil er sich zum Beispiel Ihre coole Headergrafik nicht merken kann.
Abbhilfe schafft auch hier ein kleiner Eingriff auf Ihrem Server durch einen Eintrag in der versteckten Datei .htaccess
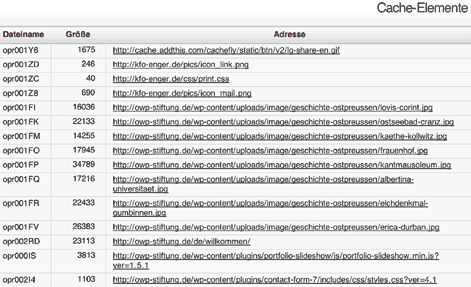
Dem Browser wird durch diesen Eintag ein "Verfallsdatum" für zum Beispiel Ihre Bilder und Grafiken genannt. Bis zum Ablauf dieses Datums bezieht dieser die Ressource dann aus dem Cache (Gedächtnis) Ihres Computers, ohne nochmals mit dem Server kommunizieren zu müssen.
Diesen Trick sollten Sie jedoch erst anwenden, wenn Ihre Website fertig ist, da Sie ansonsten Änderungen, die Sie gerade eben erst gemacht haben, selber nicht sehen ohne vorher jedes Mal Ihren Browser Cache händisch löschen zu müssen.

Plugins - Schluss mit Übergepäck
Viele Webseiten sind heute total überladen. Oft sind über 60 einzelne Anfragen an den Server zu stellen, bis eine Seite endlich vollständig geladen ist. Überlegen Sie daher gut, welche Zusatzmodule ( Plugins ) Sie tatsächlich benötigen.
Da gibt es viele Spaßbremsen, z. B. Statistikprogramme, die sehr oft sehr große Datenbanken erzeugen und den Seitenaufbau verlangsamen.

Kampf den Daten-Messies
Viele CMS-Systeme wie z. B. WordPress können einfach nichts wegwerfen, sondern heben fein säuberlich jede Version Ihres neuesten Blogbeitrags auf. Das führt dazu, dass von einem Beitrag vorsorglich bis zu 40 oder mehr Versionen aufgehoben werden. ( Man weiß ja nie ).
Diesen Datenschrott können Sie beruhigt beseitigen. Dabei hilft zum Beispiel das WordPress Plugin WP-Optimize. Damit wird auch Ihrer Datenbank eine Diät verordnet und macht die Zugriffe schneller.

Spaßbremse Social Media
Aus "Sie liebt mich - Sie liebt mich nicht" ist heute "I like you - I like you nicht" geworden. Aber Vorsicht: Der Feind hört und lädt mit.
Natürlich sind wir stolz auf unsere "Friends" und "Followers", aber schon das Laden der Avatare unserer "Genossen" erfordert dutzende von einzelnen Serverzugriffen und macht die Seite extrem langsam. Auch hier gibt es Abhilfe. Für WordPress zum Beispiel das Plugin Lazy Load.
Das sorgt zum Beispiel dafür, das zuerst die "wichtigen" Dinge geladen werden und dann erst der Rest.
